Информер курса валют
- Десятичная точка при выводе и Разделитель тысяч при выводе способы разделения частей отображения валюты.
- Количество десятичных знаков количество знаков после запятой, которые нужно выводить при показе курса.
¦ Сохраните внесенные изменения. Форма закроется, а в списке валют
появится новая валюта.
ЗАМЕЧАНИЕ
Удаление валюты и вызов формы редактирования валюты осуществляются точно так же, как и в остальных формах отчета.
Курсы валют
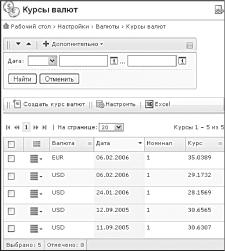
Курсы валют это инструмент для ведения истории курсов валют (рис. 14.3).
¦ Перейдите на страницу Настройки ^ Валюты ^ Курсы валют.
Для создания курса валюты на текущую дату:
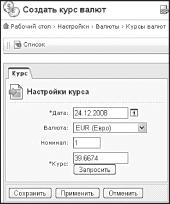
¦ Щелкните по кнопке Создать курс валют на контекстной панели. Откроется форма создания курса валют (рис.
14.4).
¦ В раскрывающемся списке поля Валюта выберите валюту, курс которой необходимо сохранить.

Рис. 14.3. Курсы валют

Рис. 14.4. Создание курса валют
¦ В поле Дата с помощью кнопки ^ выберите дату, на которую нужно сохранить курс.
¦ Щелкните по кнопке Запросить. Система запросит курс валют на выбранную дату с сайта Центробанка России () и выведет значения в полях Номинал и Курс.
¦ Сохраните внесенные изменения. Откроется форма отчета со списком сохраненных курсов, в который добавится новый курс.
Теперь модуль Валюта настроен на работу с каталогом и интернет-магазином. Работа этого модуля, как уже говорилось, внешне не видна: к нему обращаются модули Торговый каталог и Интернет-магазин. Но есть один внешне отображаемый компонент, который позволяет увидеть присутствие модуля на сайте.
Это информер курса валют.
Информер курса валют
Размещение информера курса валют мы рассмотрим на примере магазина как раздела сайта.
¦ Перейдите в раздел Интернет-магазин сайта Клуб любителей рыбалки .
¦ Откройте закладку Редактирование.
¦ В Меню команд включаемой области (там, где мы добавляли лозунги) выполните команду Добавить включаемую область для раздела. Откроется окно Редактирование включаемой области (рис.
14.5).
¦ Удалите из включаемой области текст по умолчанию.
¦ Перенесите на рабочую область редактора компонент Таблица курсов валют из раздела Контент ^ Валюты панели Компоненты 2.0.
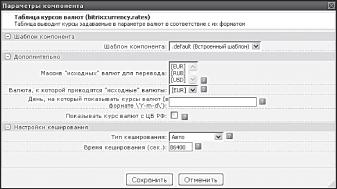
¦ Вызовите панель Настройки параметров компонента.
¦ В поле Массив исходных валют для перевода выберите валюты, данные о которых должны отображаться на информере.
¦ В поле Валюта, к которой приводятся исходные валюты, укажите базовую валюту.
¦ В поле День, на который показывать курсы валют, укажите дату, из которой будут браться параметры.
Это поле инструмент для показа курса валют, используемого на сайте. Не секрет, что иногда в интернет-магазинах используется курс, отличный от курса ЦБ России.
Создав курс валют с нужными параметрами на определенный день и указав этот день в данном поле, мы информируем посетителей магазина о реальном курсе, используемом в магазине.

Рис. 14.5. Добавление информера валют
Если кроме обменного курса, действующего в магазине, нужно указать курс ЦБ России (например, если обменный курс у вас выгоднее, чем в ЦБ), то:
¦ Установите флажок в поле Показывать курс валют с ЦБ РФ.
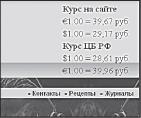
¦ Сохраните внесенные изменения. Окно закроется, а таблица отобразится на странице интернет-магазина (рис.
14.6).

Рис. 14.6. Установленный компонент Таблица курсов валют
Виден как курс валют на сайте, так и курс ЦБ РФ. Однако надписи не соответствуют стилю на сайте, и, кроме того, компонент растягивает таблицу за пределы размеров, утвержденных дизайнером.
Приведем все в соответствие.
¦ Перейдите на закладку Разработка административной панели.
¦ Скопируйте шаблон компонента и откройте его для редактирования.
Сначала разместим таблички обоих курсов не сверху вниз, а в одной строке. Для этого надо просто поместить каждый вызов функций в свою таблицу и установить обе таблицы в одной строке.
Затем надо изменить шрифт текста. Для этого мы используем стили оформления, аналогичные стилям компонента Форма авторизации, расположенного рядом.
Название таблички будет подобно имени пользователя, а тексты логину пользователя.
¦ Откройте файл CSS компонента Форма авторизации для редактирования.
¦ Скопируйте в отдельный файл строки классов login-info и login-info а.
¦ Откройте для редактирования файл CSS компонента Таблица курсов валют.
¦ Вставьте в файл строки классов login-info и login-info а.
¦ Откройте для редактирования шаблон компонента Таблица курсов валют.
¦ Вставьте в строки с названиями табличек упоминание о классе login-info.
¦ Вставьте в строки с текстами курсов валют упоминание о классе
login-info а.
ЗАМЕЧАНИЕ
Образцы исходного и конечного кода файла CSS и шаблона компонента есть в приложении 3.
Теперь компонент отображает информацию в общем стиле с сайтом (рис. 14.7).
На втором сайте, в интернет-магазине, таблица курса валют уже встроена в шаблон. Его мы настраивать не будем.
Резюме
Модуль Валюты настроен на работу с модулями Торговый каталог и Интернет-магазин.
Глава 15ТОРГОВЫЙ КАТАЛОГ
Рассмотрим пример создания каталога. Однако перед этим оговоримся, что рассматривается довольно простой пример с минимально необходимым уровнем функций.
Работа торгового каталога и интернет-магазина реализована на базе модуля Информационные блоки. С информационными блоками (далее для простоты мы будем называть их инфоблоки) мы вскользь уже знакомились, когда говорили о фотогалерее.
Но вам важно детально представлять суть этого модуля.
Информационные блоки
Любую информацию удобнее всего располагать системно. Тем более однородную. Если у какой-то информации можно выделить типовые свойства, то ее размещение на сайте лучше всего реализовать с помощью инфоблоков.
Это существенно сократит время, необходимое для добавления и изменения информации.
Информационные блоки это модули, позволяющие легко создавать и управлять различными типами однородной информации.
Такая систематизация идеально подходит для компонентов Каталог товаров и Интернет-магазин. Ведь в магазинах всегда продаются однотипные товары. Даже если товары различаются между собой типами свойств, все равно можно использовать инфоблоки.
Просто придется создать несколько типов и несколько самих инфоблоков.
Один из удобных моментов работы с инфоблоками заключается в том, что они позволяют создать иерархическую структуру. Наверху пирамиды располагается тип инфоблока. Это обобщение самого высокого уровня. Чуть ниже сами инфоблоки, которых у каждого из типов может быть много.
Каждый инфоблок позволяет создать неограниченное число разделов. Причем разделы могут иметь внутреннее вложение, а внутри каждого раздела может находиться неограниченное количество элементов.
Примером может послужить следующая иерархия:
- тип инфоблока товары для отдыха и рыбалки;
- инфоблок рыболовное снаряжение;
- раздел удочки, подраздел поплавочная удочка;
- элемент конкретная удочка.
Аналогичную структуру можно построить по другим товарам, тематическим статьям, фотографиям, каталогам разнообразных коллекций, списку должностей всему, что можно каталогизировать.
ЗАМЕЧАНИЕ
Модуль Информационные блоки есть даже в самой начальной редакции 1С-Битрикс: Управление сайтом Старт. Это означает, что на этой редакции, при некотором умении, можно создать каталог товаров и даже простой интернет-магазин. Но это требует довольно высокого уровня знаний в области программирования PHP
По умолчанию в дистрибутиве 1С-Битрикс: Управление сайтом имеется несколько созданных типов инфоблоков, которые вы можете рассматривать как образцы. Вы можете удалить демонстрационные ин-фоблоки и создать собственные. Типы инфоблоков создаются в форме
Типы информационных блоков (Контент ^ Информ. блоки ^ Типы информ. блоков) и отображаются в меню административной части в разделе Контент (рис. 15.1).
В каждом из типов инфоблоков предусмотрено несколько демонстрационных инфоблоков. Инфоблоки также создаются в административной части (Контент ^ Информ. блоки ^ Типы информ. блоков ^ имя_типа_инфоблока) и отображаются в меню административной части в разделе соответствующего типа инфоблока (рис.
15.2).
А вот разделы и элементы разделов могут создаваться как с формы в административной части (Контент ^ Тип_инфоблока ^ имя_инфо-блока), так и из публичной части (рис. 15.3).
В административной части разделы отображаются в виде иконок с папками (рис 15.4).
Конкретные элементы инфоблоков в меню Контент административной части не отображаются. Элементы отображаются только в форме

Рис. 15.1. Все это типы инфоблоков
Контент ^ Тип инфоблока ^ имя_инфоблока ^ Раздел_инфобло-ка ^ Подраздел инфоблока. В публичной части инфоблоки видны в том виде, в каком они заданы в свойствах инфоблока, в соответствии с шаблоном и файлом CSS. Каждый инфоблок имеет свою привязку к сайту. Чтобы это понять, на сайте Inet_mag перейдите на страницу Детская литература (Интернет-магазин ^ Каталог книг ^ Детская литература).
Вы увидите, что под названием страницы пустота, нет никакой информации (инфоблок Книги не привязан к сайту Inet_mag). Исправим это.
¦ Перейдите на страницу Контент ^ Информ. блоки ^ Типы ин-форм. блоков ^ Каталог книг.
¦ Двойным щелчком по инфоблоку откройте форму редактирования свойств инфоблока (рис. 15.5).
Форма довольно большая, и у нее много закладок, но на данный момент нас интересует только одна группа полей: Сайты. Вы увидите, что флажок поставлен только у одного сайта, Демо-сайт.
Это означает, что инфоблок Книги привязан только к этому сайту и, следовательно, его элементы будут отражаться только на демо-сайте.
¦ Поставьте флажок в поле у сайта Inet_mag.
¦ Снимите флажок в поле у сайта Демо-сайт.
¦ Сохраните внесенные изменения.
¦ Перейдите в публичный раздел на страницу Интернет-магазин ^ Каталог книг ^ Детская литература.
Вы увидите под формой фильтра описания книг из каталога.
Функция привязки к сайтам необходима, чтобы модуль Информационные блоки знал, на каком из имеющихся сайтов отображать тот или иной инфоблок. Имея несколько сайтов, удобно вести работу по обновлению контента из одной административной панели.
Например, работая с несколькими языковыми сайтами-зеркалами, можно публиковать новости и создавать каталоги на этих же языках. Материалы будут автоматически размещены на соответствующем сайте.
Общий порядок работы с инфоблоками таков:
- Внимательное продумывание структуры инфоблоков. На начальном этапе создания сайтов еще можно переделать всю работу без особых временных потерь. Однако после импорта какой-нибудь большой базы данных при неудачно созданной структуре возможна ситуация, при которой потребуется повторить весь импорт заново: инфоблоки не могут менять свой тип.
И если вам надо перенести данные из одного типа инфоблока в другой, то сделать это можно только экспортом данных и импортом их в новый инфоблок другого типа. Аналогично и с разделами и элементами.
- Создание нужного типа инфоблоков с настройкой параметров.
- Создание самих инфоблоков с настройкой параметров.
- Создание структуры внутри инфоблока.
- Создание элементов инфоблока путем ручного ввода данных или импорта их из файлов разного формата.
Создание структуры каталога
Приступим к созданию каталога, начав с обдумывания его структуры, которая может быть разной. Описание всех возможных видов структур займет слишком много места.
И это не наша задача. Просто возьмем один образец довольно распространенной структуры и создадим на ее основе собственный каталог.
ЗАМЕЧАНИЕ
При описании дальнейшей работы мы не будем говорить о настройках внешнего вида компонентов и о дизайне как таковом. Везде будет использоваться шаблон по умолчанию.
Вы знаете уже достаточно, чтобы самостоятельно кастомизировать шаблон под собственные дизайнерские потребности.
Одна из самых простых и распространенных схем структуры каталога обычная древовидная система типа:
- тип товаров 1
--группа товаров 1 --- товар 1_1 --- товар 1_2 --- товар 1_3 --группа товаров 2 --- товар 2_1 --- товар 2_2 --группа товаров 3 --- и т. д.
- тип товаров 2
- и т. д.
В зависимости от целей магазина эту структуру можно реализовать разными способами. Например, через один тип инфоблока и несколько инфоблоков.
В этом варианте типу товаров будет соответствовать инфоблок, группе товаров раздел инфоблока, товару элемент инфоблока. Более сложные схемы каталогизации можно реализовать, создавая разные типы инфоблока и разветвляя разделы инфоблока за счет вложенных подразделов.
Но можно обойтись и одним инфоблоком, если правильно продумать его свойства, что мы и реализуем как самый простой вариант.
Реализация каталога и магазина на нескольких инфоблоках вполне возможна, но требует знания PHP и дополнительных усилий. Дело в том, что ни один из компонентов в системе 1С-Битрикс: Управление сайтом не может работать одновременно с несколькими инфоблоками в полном объеме. Причина этого в свойствах.
У каждого из инфоблоков они разные, предсказать эти свойства для всех жизненных случаев невозможно.
Сложности могут возникнуть разные. Например, для вывода полного каталога на одной странице нужно будет использовать число компонентов, равное числу инфоблоков. А этот способ имеет свои минусы.
Прежде всего, нельзя использовать один и тот же шаблон для каждого компонента. В некастомизированном виде компонент не прописывает название инфоблока, и его надо вручную вводить в шаблон, а это означает лишнюю работу по настройке шаблонов.
Решить эту проблему можно, но требуется умение программировать на PHP, что мы не будем применять в рамках этой книги. А воспользуемся мы комплексным компонентом Каталог.
Он благополучно решает все задачи простейшего каталога.
ЗАМЕЧАНИЕ
Нельзя размещать несколько комплексных компонентов на одной странице.
Предложенную структуру можно живьем посмотреть на сайте интернет-магазина Rufisher.ru, который любезно предоставил нам данные для написания книги (рис. 15.6).
Мы видим, что разделам инфоблока соответствуют самые верхние уровни структуры (Катушки, Приманки и т. д.), подразделам средние уровни структуры (Вращающаяся блесна, Воблеры, Мягкие приманки и т. д.), а элементам инфоблока конкретные изделия.
Создание каталога на базе одного инфоблока не означает, что со временем не возникнет потребности в создании нового инфоблока. При расширении ассортимента магазина можно будет создавать дополнительные инфоблоки и включать их в каталог.
Создание типа информационного блока
Создание нового типа инфоблока самая простая операция в работе с каталогом (мы уже описывали создание типа инфоблока в главе 8, но повторимся и для каталога).
¦ Перейдите на панель управления.
¦ Откройте страницу Контент ^ Информ. блоки ^ Типы информ. блоков.
¦ Активируйте опцию Добавить новый тип на контекстной панели. Откроется форма создания нового типа информационного блока (рис.
15.7).
¦ В закладке Основное укажите символьный код типа информационного блока в поле Идентификатор (ID). Код это произвольный набор латинских букв, понятный администратору сайта. Пусть в нашем примере это будет catalog_fish_tovar.
Даже если передать сайт на администрирование кому-то постороннему, ему будет ясно, что это каталог рыбных товаров.
¦ Не снимайте флажок у поля Использовать древовидный классификатор элементов по разделам. Наша структура будет древовидной, поэтому нужно разрешить понятие иерархии для этого типа.
¦ Введите название типа информационных блоков для русского языка. Вводите названия в соответствии с выбранной выше схемой: Товары для рыбалки, группа товара и товар.
¦ Повторите ввод названия для англоязычной версии: Merchandise for Fishing.
ЗАМЕЧАНИЕ
Даже если вы не планируете использование других языковых версий сайта, все равно необходимо заполнить колонку Название для всех языковых интерфейсов сайта.

Рис. 15.7. Создаем новый тип инфоблока
¦ Перейдите на закладку Дополнительно.
Здесь собраны дополнительные возможности, которыми можно воспользоваться при работе с типом инфоблока. В рамках нашего рассказа они использоваться не будут.
При необходимости вы можете узнать о них в документации по продукту.
¦ Сохраните внесенные изменения. Форма закроется, а система перейдет к списку имеющихся типов инфоблоков, среди которых отразится и вновь созданный тип инфоблока.
ЗАМЕЧАНИЕ
Пока у вновь созданного типа не сформирован ни один инфоблок, этот тип инфоблоков не будет отображаться в разделе Контент.
Создание инфоблока
Создание инфоблока это довольно важная, сложная и объемная задача. Дело в том, что группы товаров имеют разные свойства, и возникает вопрос: как лучше их организовать? Самое простое под каждую ветку товара создавать свой инфоблок. В таком случае проблем со свойствами не будет, но это вызовет другие проблемы, о которых мы говорили выше.
Мы решили остановиться на одном инфоблоке.
Рассмотрим создание инфоблока на примере инфоблока Удилища спиннинговые.
¦ Перейдите на страницу Контент ^ Информ. блоки ^ Типы ин-форм. блоков ^ Товары для рыбалки.
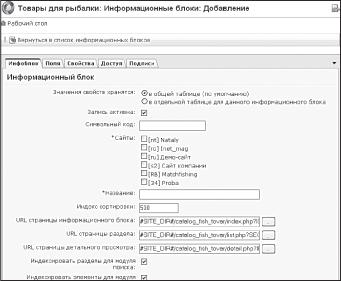
¦ Щелкните по кнопке Добавить инфоблок на контекстной панели. Откроется форма создания инфоблока (рис.
15.8).
Форма очень большая и имеет много закладок. Поэтапно заполним их.

Рис. 15.8. Создаем инфоблок
Первая закладка Инфоблок задает общие параметры.
¦ Поле Значения свойств хранятся оставьте без изменения. По умолчанию все данные хранятся в единой таблице базы данных.
Можно переключиться на хранение в разных таблицах в больших интернет-магазинах это может дать прирост производительности.
Но для правильного использования данного параметра необходимо уметь работать с базами данных.
¦ В поле Запись активна должен стоять флажок. В противном случае инфоблок не будет отображаться в публичной части сайта.
¦ Символьный код это произвольное название инфоблока на латинице, понятное администратору сайта. В нашем случае spinning rod.
¦ В группе полей Сайты нужно отметить сайты, к которым будет привязан инфоблок и, соответственно, отображаться. Поставьте флажки у сайтов Matchfishing и Inet_mag.
¦ В поле Название введите название инфоблока. Название можно вводить на кириллице.
Пусть в нашем случае это будут Товары для рыбалки.
¦ В поле Сортировка можно не вводить индекс сортировки, так как пока инфоблок один. Но если их будет несколько, возникнет потребность в сортировке.
Индекс сортировки желательно вводить таким образом, чтобы в списке информационные блоки отображались в том же порядке, как они будут выводиться в каталоге. Так удобнее.
Остальные поля оставим пока без изменений, редактирование этих параметров на данном этапе необязательно. К ним вы сможете вернуться, когда детально разберетесь в работе каталога и инфоблоков (с помощью документации или практики) и будете понимать смысл действий.
В книге эти моменты освещаться не будут.
В группе полей Описание можно задать изображение для инфоблока и его описание. Эти данные не будут выводиться для публичного просмотра.
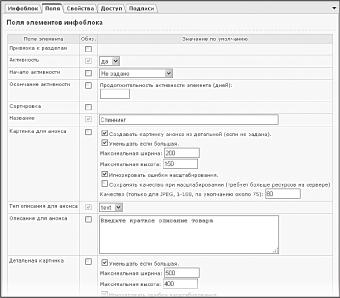
¦ Перейдите на закладку Поля (рис. 15.9).
В этой закладке можно настроить внешний вид полей в форме создания инфоблока при включении нового элемента. Проще говоря, вы можете уменьшить свои (или контент-менеджера) трудозатраты при создании каждого отдельного элемента.
В данной форме три колонки:
- Поле элемента поле, по отношению к которому будет применяться настройка.
- Обяз(ательность) флажок обозначает обязательность заполнения поля.
- Значение по умолчанию значение по умолчанию, которое будет принимать это поле.

Рис. 15.9. Закладка Поля
Проще всего с колонкой Обяз(ательность). Надо просто поставить флажки у тех полей, которые должны быть обязательными для заполнения.
ЗАМЕЧАНИЕ
Есть поля, которые системно обязательны для заполнения. У таких полей нельзя ни установить, ни снять флажок.
Если в колонке Значение по умолчанию пустая строка, то в этом поле нельзя задать значение по умолчанию. А вот в строках, где эти значения можно задать, мы настроим свои значения.
¦ Свойству Активность оставим значение Да. В этом случае каждый элемент будет активным сразу после создания.
Поле Начало активности задавать не будем, так как предполагается, что товар поступит в продажу сразу после занесения в каталог.
¦ В поле Название напишем Введите название. Это будет подсказка контент-менеджеру.
На сайтах, как правило, используется маленькая превьюшка и большая фотография товара. Если товара много, приходится тратить много времени на создание маленьких картинок из больших. Можно этого не делать. Достаточно загрузить одну большую картинку, а в свойствах закладки Поля указать способ ее обработки.
Обработка возможна как для маленьких анонсовых картинок, так и для больших.
Настроим работу инфоблока таким образом, чтобы, загружая одну картинку, мы получали одну маленькую и одну большую иллюстрацию заданного размера и с заданным качеством.
Займемся блоком Картинки для анонса.
¦ Установите флажок Создавать картинку анонса из детальной. Теперь анонсовая картинка будет создаваться из большой (детальной в терминологии 1С-Битрикс: Управление сайтом).
¦ Установите флажок Уменьшать, если большая. Картинка будет уменьшаться до размеров, заданных ниже.
¦ В полях Максимальная ширина и Максимальная высота выставьте размер картинки в пикселах.
Изменение размера картинок происходит пропорционально. Задание размеров в этих полях дает гарантию, что анонсовая картинка случайно не испортит дизайн страницы.